How to quickly draw box-and-arrow diagrams
Vexlio, the program for technical diagramming, offers a number of tools for quickly and easily creating box and arrow diagrams. Whether you're mapping out software architecture, designing a flowchart, or drawing probability diagrams, Vexlio helps you do it fast and cleanly.
No account required!
Introduction
It's surprising how often you may find yourself drawing simple "boxes-and-arrows" diagrams to illustrate a system diagram, a sequence of events, a work flow diagram, and so on. It's also surprising how many clunky tools are out there that turn this seemingly simple task into something frustrating.
Let's learn more about these diagrams, how to draw them quickly, and how Vexlio compares to a few other apps for making box and arrow diagrams.
High-level tool comparison
In order to draw box and arrow diagrams quickly, you need a tool that prioritizes this specific type of diagram, while retaining enough generality to handle the specific needs of any particular diagram. Here's an at-a-glance breakdown of a few popular box-and-arrow diagram tools that you might consider:
| Vexlio | draw.io | Lucidchart | Visio | |
| Basic shapes and connectors |
Yes
|
Yes
|
Yes
|
Yes
|
| Grid design as an option |
Yes
|
Yes
|
Yes
|
Yes
|
| Built-in code syntax highlighting |
Yes
|
No
|
Yes
|
No
|
| Auto-align text orientation to arrows |
Yes
|
No
|
No
|
No
|
| Minimal, focused UI |
Yes
|
No
|
No
|
No
|
No account required!
Why these diagrams are everywhere
Boxes-and-arrows diagrams pop up in all kinds of places due to their ability to communicate clearly despite their simplicity. Visual communication can be difficult, and the use of clear, simple abstractions such as basic shapes and clearly labeled arrows can cut through the noise, helping the reader or viewer focus more on your concepts and less on figuring out how to read the diagram.
Some examples of places you might find box-and-arrow diagrams:

Box-and-arrow diagrams are everywhere
-
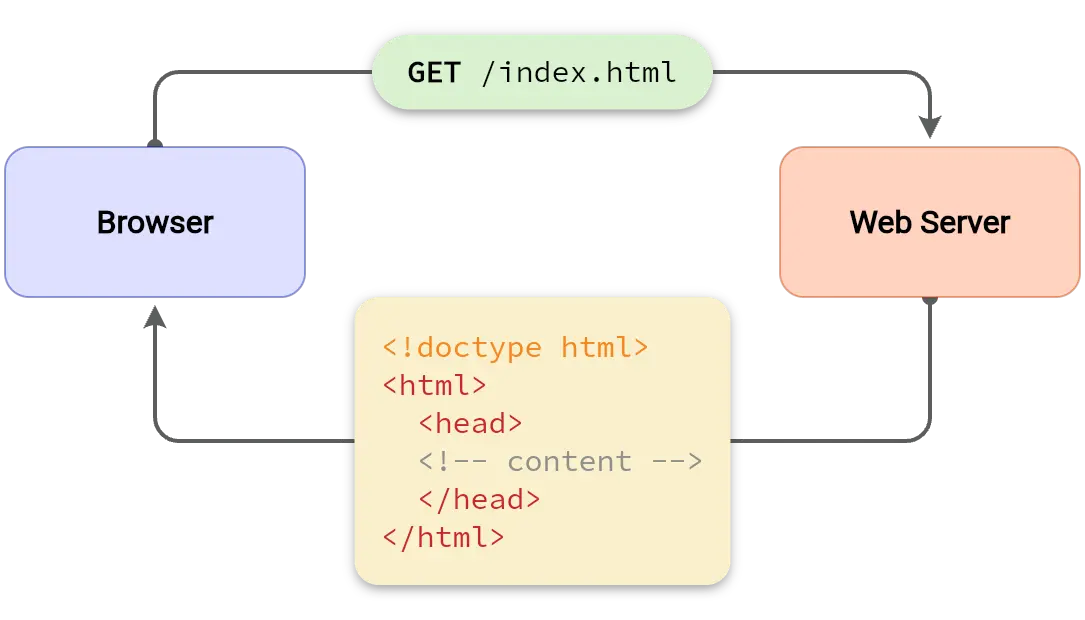
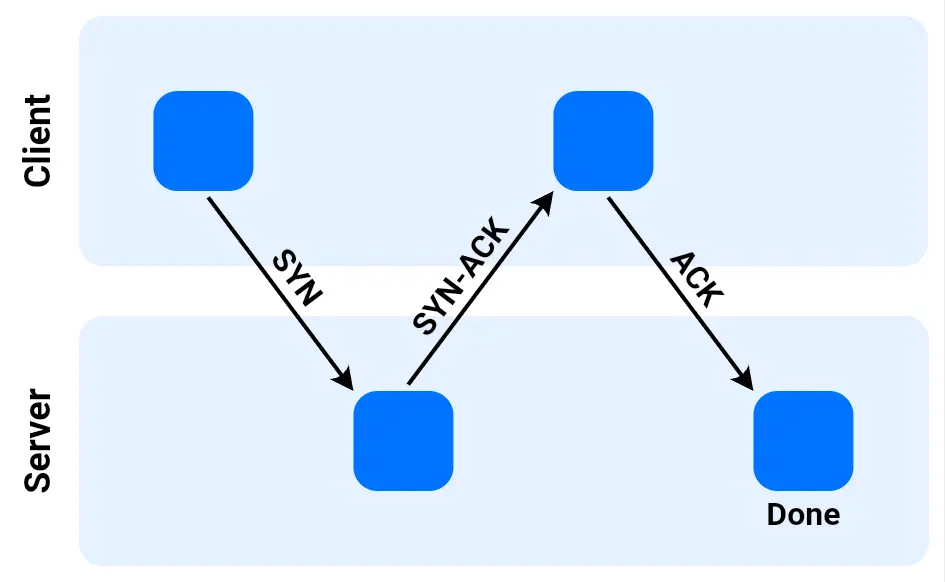
Software development. Mapping out how data flows through an app or how different components of a system interact. Think UML diagrams and system architecture diagrams.
-
Project management. Keeping track of tasks and dependencies in a project timeline. If you've ever worked with a project dependency diagram, you've seen this in action.
-
Business process modeling. Process workflow diagrams, like how a customer moves through a sales funnel, or how a support ticket gets handled.
-
Education and training. Researchers, teachers, and trainers often use these diagrams to explain abstract concepts in a way that's easy to follow.
No matter the industry, the goal is always the same: break down complexity into something easy to understand at a glance.
How to use Vexlio's box and arrow tools
Smart connectors
A box and arrow diagram wouldn't be complete without, well... arrows. Vexlio offers a number of commonly seen connector shapes, and a wide variety of arrowheads and other line endings.
One highly recommended diagramming technique is to add labels to each arrow directly, rather than depending on the reader to infer their meaning. With Vexlio, all you need to do is double-click on the connector you want to label and start typing.
The best part: arrows and labels automatically follow and reposition themselves when you move the connected shapes around! It's hard to appreciate how useful this is until you've tried it.
Double-click to add labels; everything automatically follows along when moving the two shapes.
Alignment and snapping
Often, for technical diagrams, both the illustrator and the eventual readers have a detail-oriented mindset. Small misalignments can be visually distracting and take your reader's attention away from the concepts you're trying to convey.
Vexlio offers an extremely powerful automatic alignment and snapping system, enabled by default. When creating any shape, object or connector, your mouse movements will be automatically adjusted to stay perfectly in line with other objects in your drawing. And when moving objects around, you'll be able to rely on Vexlio to keep things aligned, and automatically evenly spaced.
As you move objects around, Vexlio automatically aligns and snaps, showing visual guides to let you know what's being aligned.
Quick duplicate in grid
Vexlio's Duplicate in Grid tool allows you to select any object or objects in your drawing and quickly "drag out" a grid of duplicates. This is better demonstrated with a short clip:
Vexlio's duplicate-in-grid tool.
After you select the objects you want to duplicate and activating the duplicate in grid tool, dragging the handle to the right creates duplicates along a line. Then, dragging the handle down duplicates that line in another row, creating a grid of duplicates. Arrow keys on your keyboard quickly adjust the spacing in increments computed to ensure even spacing.
A typical workflow with this tool is creating a grid of objects quickly, and then breaking apart the grid into individual objects so that we can connect arrows, add labels, move individual boxes around, etc.
Quick and easy export
Of course, the final destination for most diagrams is embedded within other work such as papers, presentations, blog articles, etc. Vexlio makes the diagram export process as easy as possible, with the ability to automatically crop to just the diagram content, or even just the objects you have currently selected. Your diagrams can also be copied directly to the system clipboard with the keyboard shortcut Ctrl/⌘-Shift-C, offering the fastest possible way to get your diagrams out of Vexlio and into your other content.
Often for final publication, high-quality PDF or SVG is the desired format. Vexlio can as easily export to PDF and SVG as it can to PNG and other raster formats, using the exact same interface.
What makes Vexlio great for these diagrams?

Neural net diagrams come together in a snap
Vexlio is a diagramming tool designed specifically for technical diagrams, including boxes-and-arrows layouts. Unlike more general-purpose tools that can be frustratingly slow or imprecise, Vexlio focuses on:
-
Speed. You can throw together a clean, structured diagram in minutes.
-
Precision. Everything snaps into place, and stays perfectly aligned automatically, so you're not constantly nudging shapes around and reconnecting arrows as you make adjustments.
-
Ease of use. The interface is designed to get out of your way and let you focus on your diagram.
Conclusion
Boxes-and-arrows diagrams are one of the simplest yet most effective ways to communicate ideas and concepts. A well-structured diagram can make everything clearer and easier to understand, and creating them shouldn't be the hard part. If you've ever fought with clunky software, spent way too much time aligning boxes, or quietly cursed at arrows that won't stay put, you know the struggle.
That's exactly why Vexlio exists. It's built to make drawing diagrams feel effortless, with tools that automate the tedious parts, so you can focus on what actually matters: your ideas. Give it a try for free today!
Launches in your browser, no sign in required.
Latest Articles from Vexlio
Making diagrams with syntax-highlighted code snippets
See how you can easily add syntax-highlighted code blocks to your diagrams.
Five simple things that will immediately improve your diagrams
Learn 5 simple and practical tips to improve your diagrams.