Welcome!
Vexlio aims to equip you with powerful tools and a simple and easy to use interface. This user guide will provide you with an introduction to the user interface, highlight important elements, and documentation.
Table of Contents
#User Interface
When you open Vexlio, the app launches you right into a blank drawing. You don't have to sign up, login, or otherwise register to use Vexlio. Play around!
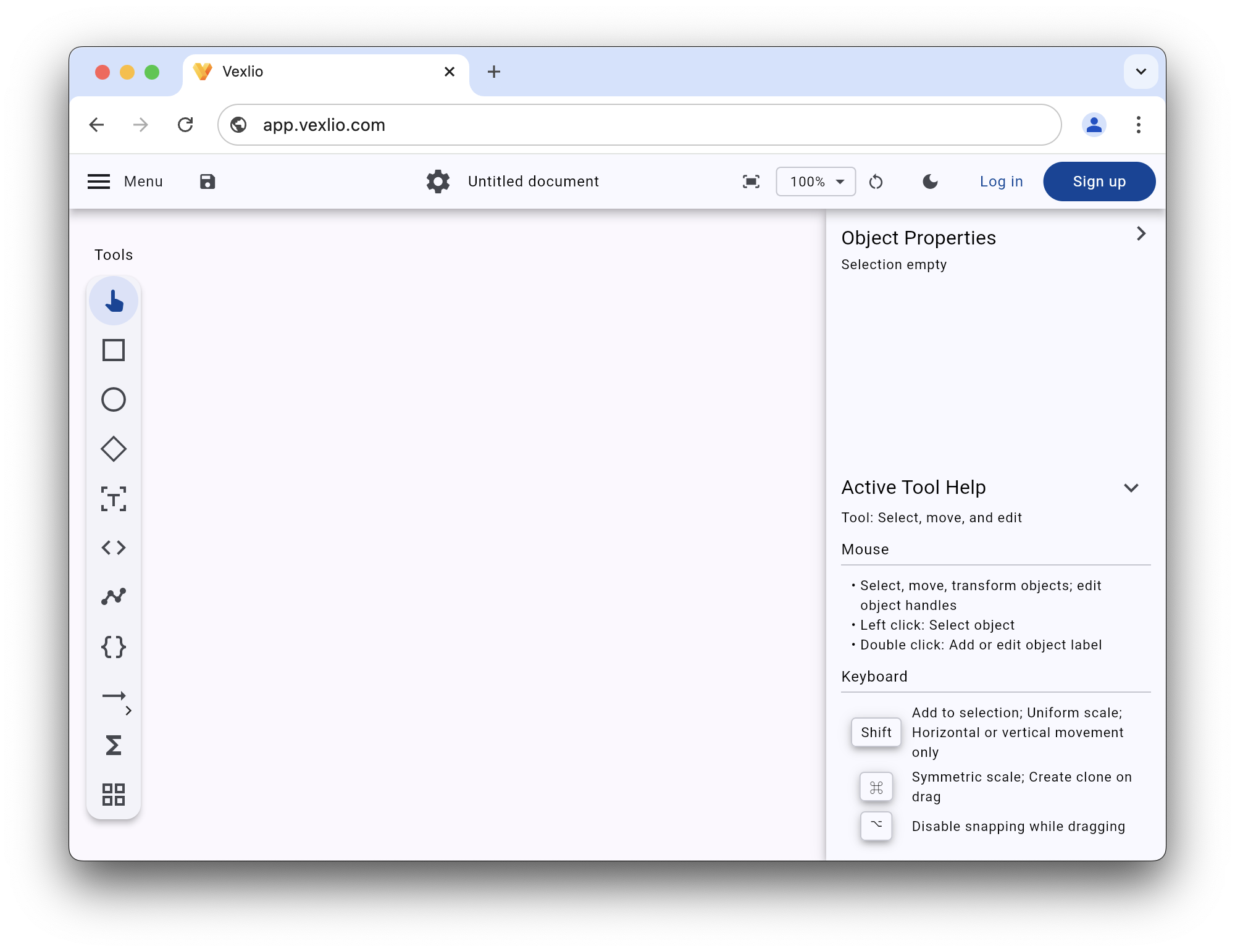
The main user interface consists of a tool palette (left), menu bar (top), sidebar (right), and drawing canvas (center), as pictured below:

#Drawing canvas
The main, central area of the application is the drawing canvas, sometimes simply referred to as "the canvas." This is where all of the content of your drawing is displayed.
In Vexlio, each object has its own position in "drawing space," meaning each object is positioned by x and y coordinates. These x and y coordinates are relative to the origin point (0,0) of the canvas. When you initially open the app, (0,0) is at the top left of the canvas. Moving an object modifies its coordinates.
In addition to the drawing object coordinates, the drawing also has a camera allowing you to pan and zoom. The current zoom level is displayed in a text box in the menubar as a percentage, where 100% means default zoom, 200% means all objects are displayed at 2x size, etc.
To zoom in and out, simply place your cursor at the area you wish to zoom in or out, and scroll your mouse wheel. On macOS, the touchpad pinch gesture is be used for zoom instead.
To pan around, hold your middle mouse button down and move the mouse. On macOS, a two-finger scroll gesture is used for panning.
Vexlio's canvas is infinite, meaning there is no limit on how far you can zoom or pan.
#Tool palette
The tool palette is on the left-hand side of the screen, and is used to select the currently active tool. In Vexlio, a single tool is active at all times, and only one tool can be active at a time. To activate a tool, click on its button in the tool palette. When you initially open Vexlio, the Select, Move, Edit tool (the topmost button, shaped like a pointer finger) is activated.
Hovering over the tool buttons (and in fact, most buttons in Vexlio) will display a small tooltip explaining what that button does. The tooltip will also display a keyboard shortcut for that button, if one exists. For example, hovering over the first tool button will display the tooltip “Select, move and edit objects (M)", indicating that pressing the M key on your keyboard will activate that tool.
Each tool is explained in more detail in the Tools section.
#Menubar
The menubar is at and across the top of the screen. From left to right, the items in the menubar are:
- Main menu button, displaying the main menu when clicked.
- Quick save button. This manually saves the current document.
- Settings button, displaying a dialog with the drawing settings. Settings are explained more in a later section.
- Current document title. Clicking on the title will allow you to rename the document. Press escape to cancel renaming, or enter to confirm the changes.
- Save status icon. This icon displays a visual indication of the current save status of the document you're editing. In normal conditions, this will display a check mark indicating that all of your changes have been successfully saved. Autosave is enabled by default in Vexlio, and the icon may change appearance from time to time automatically, keeping you informed of the current save state. Click on the save status button to display a dialog with more information.
- View settings, showing the current zoom level and two buttons for zooming to view all content (left), and resetting the view to the default (right).
- Log in and sign up. These buttons do what you would expect! If you are logged in, this area will instead show your account name and icon. Clicking on your account name will open a menu allowing you to log out or open the Account Settings window.
#Sidebar
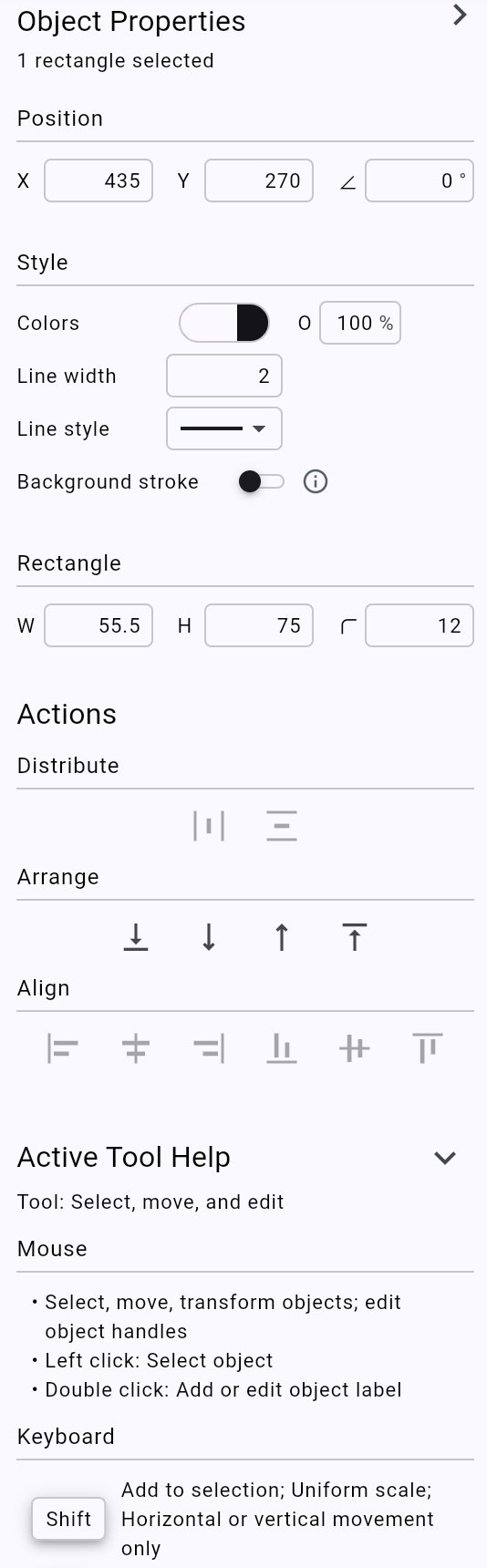
The sidebar panel, while initially blank, will populate with content when you have at least one object selected, as seen below:

With any object selected, the sidebar always contains three common panels as well as one or more object-specific panels.
The common panels are:
- Generic object properties, containing editable fields for the position and rotation of the selected object(s), and styling information. Clicking on the capsule-shaped button labeled "Colors" will open a menu allowing to select a new color combination. The text field on the right labeled "O" controls the transparency, or opacity, of the selected object(s).
- Actions. This panel contains shortcut buttons for common actions such as spacing selected objects evenly (called "Distribute"), moving objects in front or behind one another ("Arrange"), and aligning selected objects relative to one another ("Align").
- Active tool help. This important panel will always contain contextual help for the tool that is currently active. Check here often for information on available mouse actions and keyboard shortcuts.
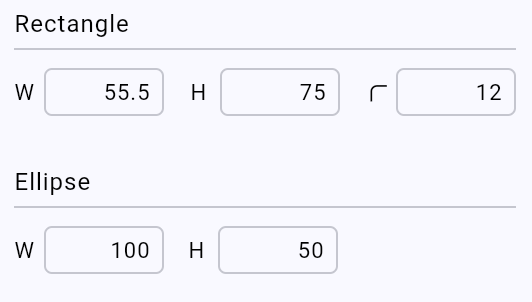
The other object-specific panels will appear and disappear appropriately when objects of those type(s) are selected. For example, if you select a rectangle and an ellipse, both the rectangle property panel and ellipse property panel will be shown:

In general, if you have a question of what a button, menu or field does, hover over the element with your mouse. A help message will appear as a tooltip after a short delay.
#Tools
Tools are the main mechanism of interaction with objects in your drawing. Only one tool, called the Active Tool, can be active at a time. The Tool Palette on the left side of the screen contains all of the available tools. This section describes each tool in more detail.
# Select, Move, Edit
Use this tool to select, move, and edit objects in your drawing. This tool is also used to rotate and and scale objects. To select an object, simply click on it. To select multiple objects, click and drag to area-select them, or hold the Shift key and click on objects you want to add to the selection.
When moving objects, hold down Shift to constrain their movement to be horizontal or vertical only. You can hold down Alt (macOS ⌥) to disable all snapping while you are dragging the objects. Holding down Ctrl (macOS ⌘) will create a duplicate of the selected objects and move the duplicate, instead of moving the original.
Scaling objects has two modes: scaling a single object, and scaling multiple objects. When a single object is selected, scaling occurs in the local coordinate space of the object. When multiple objects are selected, scaling occurs in the common world coordinate space. Holding down Shift while scaling toggles preservation of the object aspect ratio during the scale. Holding down Ctrl/⌘ toggles symmetric scaling about the object center point.
When selected, many objects may have additional buttons (sometimes referred to as "handles") corresponding to specific properties that can be manipulated by clicking and dragging the buttons. For example, with a rectangle selected, the small circle icon in the top right can be dragged to change the rectangle's corner radius.
Finally, double-clicking with the Select, Move, Edit tool on an object will add a label to the object and open the text editor.
# Create Rectangle
Use this tool to create rectangles. Holding Shift toggles uniform scale, which for this tool means it will be constrained to create squares. Holding Ctrl/⌘ toggles symmetric scale, which will create the rectangle (or square) surrounding the current mouse position, instead of from the top-left.
# Create Ellipse
Use this tool to create ellipses. Holding Shift toggles uniform scale, which for this tool means it will be constrained to create circles. Holding Ctrl/⌘ toggles symmetric scale, which will create the ellipse (or circle) surrounding the current mouse position, instead of from the top-left.
# Create Polygon
Use this tool to create polygons. Holding Shift toggles uniform scale, which for this tool means it will be constrained to create regular polygons (polygons whose internal angles are all the same, and whose side lengths are all the same). Holding Ctrl/⌘ toggles symmetric scale, which will create the polygon surrounding the current mouse position, instead of from the top-left.
After creating a polygon, you can use the ↑/↓ arrow keys to increase/decrease the number of points on the polygon.
# Create Text Box
Use this tool to create text boxes, or to create labels on objects.
Click with the mouse button once in empty space to create a fitted text box, or click and drag to create a text box that wraps within the rectangle you define.
A fitted text box means the bounding rectangle will automatically size itself to the text, instead of the text wrapping within the bounding rectangle. This can be useful for alignment purposes when creating multiple small text objects.
The text tool provides another way to create labels on objects. With the text tool active, hovering your mouse over an object will display a label preview. To actually create the previewed label, simply click your mouse.
Text labels are simply text boxes that are considered to be a part of the labeled object, instead of a separate object. When a labeled text box is selected, the sidebar contains extra properties specific to the label, such as placement relative to the object, whether a backdrop should be drawn behind the label, etc.
# Create Syntax-Highlighted Code Box
Use this tool to create text boxes that will automatically syntax-highlight their content according to a specified language and color theme.
# Create Polyline
Use this tool to create polylines, paths that are comprised of multiple connected straight line segments. Click once to start creating the polyline, then move your mouse and click again to add another point. Right click your mouse, or press Esc, to finish creating the polyline. Press Enter to finish the polygon by closing it, which will connect the last point back to the first point.
# Create Brace
Use this tool to create a curly brace object.
# Create Connector
Vexlio supports multiple types of connectors. Generally, a connector is an object that connects two points with a specific style of path, and can optionally have arrowheads. Additionally, all connectors support configurable extra space at the start and endpoints, which can add visual clarity to some types of diagrams. Each type of connector is explained more below.
When you create connector objects, you can attach them to existing objects in your drawing. If you move your mouse over a point on an object that can be connected to, an "add link" icon (add_link) will appear. This indicates you can attach a connector to that point. Connectors with attached points will automatically move to stay attached to those objects when they are moved.
To remove a connector attachment, use the Select, Move, Edit tool to drag the attached point somewhere else.
# Create Line Connector
A Line connector connects two points with a straight line segment.
# Create S Connector
An S connector connects two points with a smooth curving S-shaped segment. The orientation of this connector can be flipped between horizontal and vertical.
# Create 90° Connector
A 90° connector connects two points with a constant 90° arc of an ellipse or circle.
# Create 180° Connector
A 180° connector connects two collinear points with a circular segment. The curvature of the connector can be adjusted by changing its height.
# Create Right-Angle Connector
A right-angle connector connects two points with two or three line segments connecting with 90° elbows. You can configure one or two elbows for this connector.
# Create LaTeX Equation
Use this tool to create LaTeX equations. Click once in the drawing to create an equation.
# Duplicate In Grid
Use this tool to create duplicates of existing objects in a grid pattern. After activating this tool, select the object(s) to be duplicated, and then drag one of the handles outward. This will create duplicates in a grid as you continue to drag the mouse. Use the ↑/↓/←/→ arrow keys to adjust spacing between the rows and columns of duplicates.
#Snapping
Snapping is one of the most useful and powerful features in Vexlio. Mastering the snapping system will allow you to rapidly create precise diagrams with little effort.
In Vexlio, there are several types of snapping: point snapping, align snapping, gap snapping and grid snapping. These are discussed more below.
#Point Snapping
Point snapping is when a point on an object, e.g. the center point of a circle, is snapped to another point on another object, e.g. the top left corner of a rectangle. Every object has at least four snap points (the corners of the object's bounding box) but most objects have many more. For example, a rectangle object has 9 snap points: the four corners, the center point, and the four midpoints of each side. An ellipse also has 9: the center point, and at 45° increments. Connectors have snap points at their endpoints.
Point snapping occurs when you are creating or moving objects, or editing objects. For example, the short animation below shows snapping the center point of the circle onto the center of the rectangle, just by dragging the circle to approximately the right position. A line is then created by snapping to the corner of the rectangle and the center of the circle.
Snapping in action.
When the circle is being dragged, you can see it make small jumps as it moves: this is point snapping in action, as the circle snaps its points to other objects' points as it is being dragged. When creating the path, you can see the small white box that appears to indicate that the next point will be placed at a snap point.
You can disable point snapping at any time in Drawing Settings.
#Align Snapping
Align snapping is when a snap point on an object is aligned to a snap point on another object, even if the two snap points do not touch. Align snapping is extremely useful in ensuring that the objects in your diagram are perfectly aligned, without having to continuously re-click the Align buttons.
Align snapping occurs automatically when a snap point on an object becomes horizontally or vertically aligned to a snap point on another object, even if they do not touch. Align snapping occurs when creating or moving objects, or creating paths. The animation below shows align-snapping the smaller rectangle to the centerline of the larger rectangle by dragging it until the guide line appears.
Align snapping in action.
The smaller rectangle is then duplicated (by Ctrl-dragging it) and moved to the right. The align snapping guide appears and indicates that as the duplicate is moving, it is staying align-snapped to the centerline of the first rectangle. Finally, a path is created between the two smaller rectangles, using a combination of point and align snapping to ensure it connects the rectangles perfectly.
You can disable Align snapping at any time in Drawing Settings.
#Gap Snapping
Gap snapping is when an object's gap to an adjacent object is snapped to match the gap of that adjacent object to a third object. Gap snapping is useful in ensuring that the objects in your diagram are perfectly evenly spaced, without having to continuously re-click the Distribute buttons. The short animation below demonstrates gap snapping:
Gap snapping in action.
You can disable gap snapping at any time in Drawing Settings.
#Grid Snapping
Grid snapping snaps points and objects to a regular grid. The size of the grid can be configured in Drawing Settings.
